

一個強大的用戶體驗(UX)在你的網(wǎng)絡(luò)營銷成功是有幫助的。增加參與成果轉(zhuǎn)化為增加,轉(zhuǎn)化為更大的收入。
在本文中,我們將具體分析影響的程度的設(shè)計原則為用戶web頁面執(zhí)行,。

是不夠的,那你說你想要一個優(yōu)秀的網(wǎng)站有良好的用戶體驗,。看到用戶體驗和用戶界面之間的區(qū)別在這里,。定義你的游客是非常重要的,你的業(yè)務(wù)應(yīng)該實現(xiàn)從web頁面,。它應(yīng)該明白你的目標和觀眾的目標可能不同,。訪問者的目標是尋找信息或下載的電子書,而你的目標可能包括增加接觸,形成充填量或下載,。關(guān)鍵是要平衡,為用戶創(chuàng)造一個雙贏的局面,您的業(yè)務(wù),。你的目標應(yīng)該幫助你建立如下:
為了理解營銷人員的視力是非常重要的關(guān)鍵團隊成員設(shè)計團隊在討論在線目標在一個組織,。
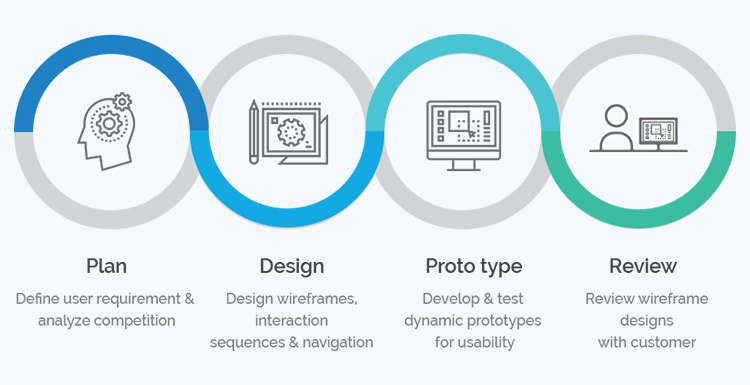
User-journey映射是一個視覺或圖形表示的整個故事從用戶的第一觸點與你的組織,建立一個透視圖在你的服務(wù)或產(chǎn)品或品牌,通過各種媒介,與他們溝通。這個過程在本質(zhì)上是非常的敘述,需要一種基于文本的方法來描述客戶體驗的細微差別,。
故事從客戶的角度來看,而且為重視用戶的期望和業(yè)務(wù)需求之間的重要的十字路口,。這里有你需要的要點包括在用戶映射旅程

來源:http://edgemm.com
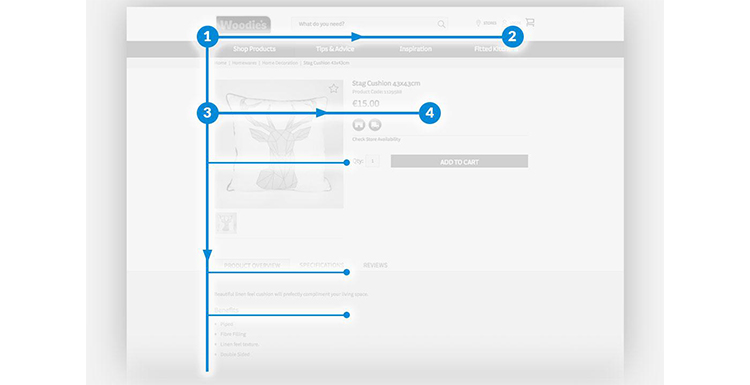
上面的圖片清楚地定義了視覺層次結(jié)構(gòu)的目的。視覺層次覆蓋幾乎所有設(shè)計的注意事項;但是它會給您的web頁面的重要元素重要性要吸引用戶的注意力,。一個健壯的視覺層次也組織類似的元素和組織成有意義的模式與觀眾進行一個有效的溝通過程,。一個設(shè)計師如何創(chuàng)造良好的視覺層次?嗯,他們只需要尋找,在他們的庫存!這里是關(guān)鍵組件:
視覺符號文本標題等部分,高亮幫助用戶走捷徑而掃描通過web頁面和他們不需要閱讀一切,。當他們沒有發(fā)現(xiàn)這些信號,它們幫助自己,。用戶創(chuàng)建他們一會掃描網(wǎng)頁,如果他們想?yún)⑴c。根據(jù)這項研究由尼爾森諾曼集團,這種掃描行為的模式形成字母“f”的形狀

來源:季風咨詢
如果你想確保你的用戶的注意力被吸引到web頁面的最重要元素(號角,表格,圖片,視頻),強烈建議遵循F模式,并將相應(yīng)的元素,。

響應(yīng)設(shè)計就像一個拼圖!響應(yīng)頁面的網(wǎng)頁設(shè)計需要運動的各種元素,改變了最初的設(shè)計,。組織元素適應(yīng)可能是一個巨大的挑戰(zhàn)與反應(yīng)設(shè)計更大的頁面和它們的元素將不得不收縮適合在狹窄的平臺手機或平板電腦。我們已經(jīng)列出了一些重要的注意事項如下:

號角在提高你的網(wǎng)站轉(zhuǎn)換起著至關(guān)重要的作用。單一的文字-動作被授權(quán)與責任來吸引注意力,后來被點擊。這兩個因素對高投資回報率將比賽你的網(wǎng)站,。那么,文字-動作的關(guān)鍵原則,設(shè)計師需要考慮嗎?

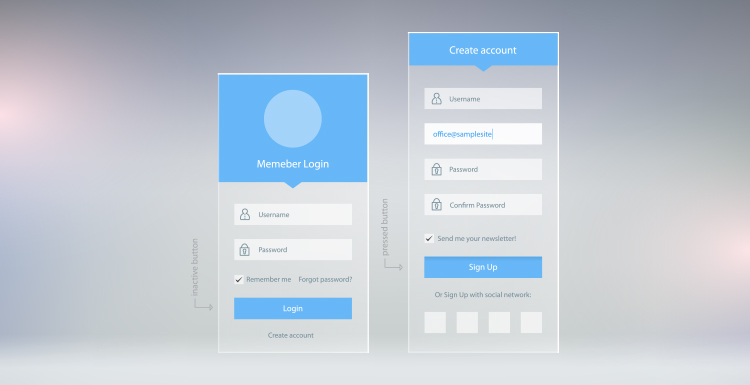
形式和高級形式之間存在著巨大的差異,提高用戶體驗,。甚至形式有各種設(shè)計原則,幫助用戶了解其層次結(jié)構(gòu),幫助設(shè)計師包括與所有重要領(lǐng)域的利用更少的空間。

在網(wǎng)頁設(shè)計中認知負荷是指思維過程的一個人給他們從事買方的旅程,。認知負荷理論是有區(qū)別的兩種類型的用戶體驗:

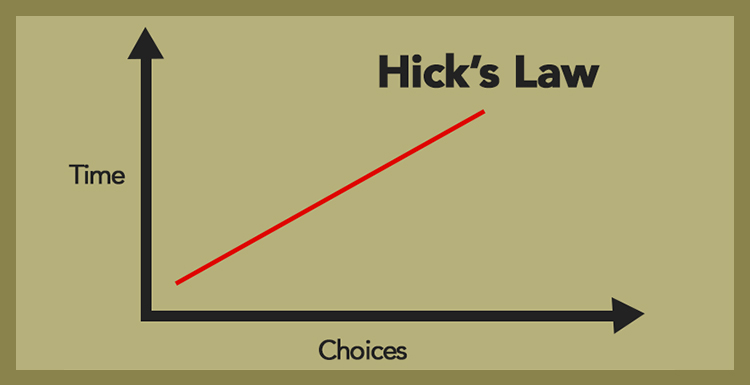
來源:我的網(wǎng)站審計
設(shè)計師可以解釋本法的市場營銷人員,這樣用戶不會被太多的信息或選擇,。希克斯定律告訴我們,一個人的時間做出決定的數(shù)量取決于他或她的選擇,。看到更多的心理學的原則.

來源:colossom.com
交互設(shè)計致力于創(chuàng)造引人入勝的接口與預(yù)測用戶行為,。至關(guān)重要的是了解用戶和技術(shù)交流。這里有一些問題,你應(yīng)該考慮在設(shè)計最好的交互:
用戶體驗的整個概念是圍繞目標用戶有一個清晰的理解,他們的需求,他們的價值觀,、能力和其局限性。
